
今天我们来聊聊前端工程师的简历怎么写,希望能够对大家有帮助。
简历的重要性
简历的作用其实一直被忽视,即使是有人内推,简历也是必须认真对待的。很多人找朋友内推都是随便在人才网上填了几个表单生成个word文档自己都没看一下就直接扔过来,所以我们经常可以收到一些乱码或者奇奇怪怪的简历。甚至有些人会觉得简历只是走个形式,内推的话通过第一轮没问题。如果收简历的是技术负责人认识你还好,不然很多时候这种做法只能是呵呵了。
通过招聘网站上发一个招聘信息,行情好的话,一天大概可以收到15份简历。如果每份简历花3分钟看,看完这些简历起码45分钟。当然,我肯定不会花45分钟去看这些简历。要不基本就不用咋干活了,有些简历甚至扫一下就知道可以删除了(因为写得实在是太烂了)。
所以简历生存的关键其实就是在短时间内在招聘方展示你的亮点。请记住我上面这句话的重点,“短时间”、“亮点”。
知己知彼,百战不殆
前面提到的,要突出自己的亮点。何为“亮点”,亮点是相对于招聘方是高价值的东西。所以这个时候我们要了解对方要什么。
一般我们可以通过多个渠道了解到对方的岗位工作内容。
1.官方的岗位介绍
2.与你联系的内推同学
3.通过自己的关系联系到招聘方内部的同学进行了解。
不要只准备一份简历
通过前面收集到的招聘岗位的分析,就可以针对性的提供对应的简历。
例如前端工程师在每个公司的工作定义不一样,在A公司的前端工程师是负责设计理念还原,到了B公司则前端工程师可能会是全栈工程师。
很多人只做了一份简历去投简历,所以A公司很容易收到适合B公司的简历,B公司也很容易收到适合A公司的简历。这个时候即使你本身技术没问题,但简历上没体现你符合这个岗位的高价值,很可能因此就这么被涮下来。
事情做好准备工作很重要。
简历怎么写
我比较推荐各位把简历分成5个板块:个人信息、工作业绩、作品展示、影响力展示和荣誉列表。
个人信息
个人信息这块主要填写的是基本信息,主要用来判断你的条件是否满足某些硬性要求。一般需要填写的是姓名、年龄、性别、婚姻、电话、学历、邮箱、QQ、博客地址、工作年限、所在城市、籍贯,颜值高的同学可以附上相片,其他其实没必要写太多,像身份证号码、宗教、政治面貌、父母亲职业这些都不需要写到个人信息里面。
在这里要特别提醒的是3个事情:
1.联系电话需要反复确认是否是正在使用的号码;
2.邮箱尽可能用使用QQ邮箱,QQ邮箱收邮件可以第一时间知道(当然,前提必须是你设置了微信提醒和QQtips弹出)。之前网上有炒作过简历放QQ邮箱会被鄙视的话题,相信我,大部分面试官或者Hr不会在意你用什么邮箱的,更在乎你能力行不行。
3.QQ号码是为了验证用,加好友时不要出现某些莫名奇怪的提问验证。“猜猜我是谁”还能回答,要是一堆火星文就不知道咋说了
工作业绩
工作经历
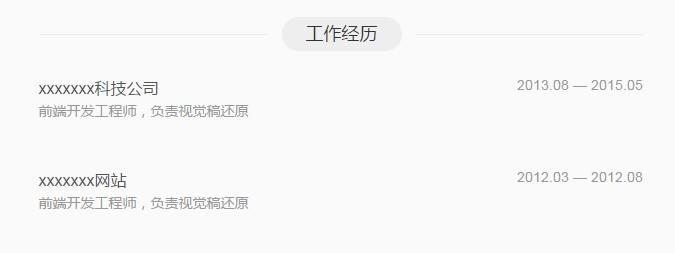
工作经历是一个比较重要的内容,先展示下我经常收到的反面案例截图

从简历上来看,我们确实可以看到这位同学工作了3年,但我们却没办法看出他3年的工作经验积累在这里,甚至可以理解成一个经验用3年。在同样工作三年的简历里面挑,我为什么要选他?
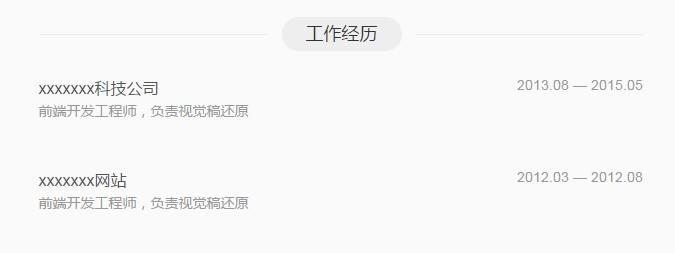
好的工作经历其实应该这么写:
1.介绍一下公司名称和在职时间。
2.用简单的语言描述一下你的项目。
3.评价你做这个项目的业绩如何(当然是要往好的方面去)
4.描述下你在这里面主要有什么影响力的东西
例如,这样的写法虽然还是比较简单,但与前面的见光死简历一对比,给人的印象就不一样了。

在这里要特别提醒的是:
1.工作经历这一块是后面面试的内容之一,所以千万不要弄虚作假。要不很容易露马脚直接被刷掉
2.如果你不是应届生,实习经历也要写进去的话,最好注明下。免得让面试方觉得跳槽太频繁。
作品展示
作品展示这块我建议展示内容不要超过五个,而且必须是自己的代表作。我曾经从招聘网站自动过滤的简历堆里面捞出一个不错的简历,就是因为他的作品展示有几个一看就感觉好nb。有链接的话,最好能够直接从简历上可以点击过去。有些工作三四年的同学还把大学的程序练习代码都拿出来,这个真心就没必要了。
影响力展示
影响力这块一般可以通过分享来体现。
简历上可以列举一些你在写过的文章,可以直接访问的页面可以直接贴地址。如果无法直接访问可以考虑保存成附件一起打包提交过去。
如果参加过一些业内技术分享会,例如webrebuild,前端圈,w3ctech的同学,也可以将参加的时间及分享的内容列一下,将ppt作为附件加进去。
当然,如果你有github或者博客地址,也记得在此处写下。
荣誉列表
这块是有助于从侧面让面试官知道你的能力及影响力的,例如“年度最佳新人”。所以如果有的话,可以写一下,列举一下获奖原因,最好能够将评语也写进去。如果没有的话,不写也没关系。
简历的排版与格式
不要使用某些传统人才网站生成的word文档,那种看起来真的好累。当然也不要特别地去装饰,不用专门在word文档里面拉升一个大牡丹图当背景。
如果是纸质简历,白纸黑字,如果可以,尽可能加入一些你应聘公司的元素。例如以前大学我找工作的时候,页眉处基本会放一个应聘公司的logo。这个可以显着提高简历通过率。
使用mac生成文档的同学记得要试发一下邮件,保证win系统下文档不会乱码。
另外作为前端,我们更希望是把简历当作作品提交过来的。曾经有位同学将他的简历包装成一个minisite提交过来,技术印象加分妥妥!


简历的投递
是不是简历写得好,就一定可以成功通过呢。当然不是啦。
除开实际个人能力问题,简历的投递也是很关键。常见的简历投递渠道其实有几种:
1.传统的人才招聘网站
2.拉勾网、秒聘网等新型招聘网站
3.QQ群等社交网络
4.公司官网
我们比较推荐各位使用后三个投递渠道。
传统的人才招聘网站存在的问题是面试方看简历免费,但拿联系方式要钱。所以大部分时候,面试官其实不会到上面去找简历(因为找到又联系不上)。
第二三种渠道双方获取信息都是免费的,而且不少公司也开始有内推奖励,会有不少人去通过第二三种渠道去发布招聘信息。通过个人渠道可以更快更好的得到招聘1V1服务,更好地帮你推动整个应聘流程。
总结
好的简历其实是一个好的营销方案,包装的产品是你自己。其实无论找不找工作,我还是比较建议各位定期去整理一下自己的简历去试试,可以了解到现在的技术趋势,自己是否会落后,是否有新的领域可以去探索。
附录:前端工程师的面试题及答案
HTML+CSS
1.对WEB标准以及W3C的理解与认识
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性;
2.xhtml和html有什么区别
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言
最主要的不同:
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
用于声明文档使用那种规范(html/Xhtml)一般为 严格 过度 基于框架的html文档
加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug
4.行内元素有哪些?块级元素有哪些?CSS的盒模型?
块级元素:div p h1 h2 h3 h4 form ul
行内元素: a b br i span input select
Css盒模型:内容,border ,margin,padding
5.CSS引入的方式有哪些? link和@import的区别是?
内联 内嵌 外链 导入
区别 :同时加载
前者无兼容性,后者CSS2.1以下浏览器不支持
Link 支持使用javascript改变样式,后者不可
6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高?
标签选择符 类选择符 id选择符
继承不如指定 Id>class>标签选择
后者优先级高
7.前端页面有哪三层构成,分别是什么?作用是什么?
结构层 Html 表示层 CSS 行为层 js
8.css的基本语句构成是?
选择器{属性1:值1;属性2:值2;……}
9.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
Ie(Ie内核) 火狐(Gecko) 谷歌(webkit) opear(Presto)
10.写出几种IE6 BUG的解决方法
1.双边距BUG float引起的 使用display
2.3像素问题 使用float引起的 使用dislpay:inline -3px
3.超链接hover 点击后失效 使用正确的书写顺序 link visited hover active
4.Ie z-index问题 给父级添加position:relative
5.Png 透明 使用js代码 改
6.Min-height 最小高度 !Important 解决’
7.select 在ie6下遮盖 使用iframe嵌套
8.为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)
11.标签上title与alt属性的区别是什么?
Alt 当图片不显示是 用文字代表。
Title 为该属性提供信息
12.描述css reset的作用和用途。
Reset重置浏览器的css默认属性 浏览器的品种不同,样式不同,然后重置,让他们统一
13.解释css sprites,如何使用。
Css 精灵 把一堆小的图片整合到一张大的图片上,减轻服务器对图片的请求数量
14.浏览器标准模式和怪异模式之间的区别是什么?
盒子模型 渲染模式的不同
使用 window.top.document.compatMode 可显示为什么模式
15.你如何对网站的文件和资源进行优化?期待的解决方案包括:
文件合并
文件最小化/文件压缩
使用CDN托管
缓存的使用
16.什么是语义化的HTML?
直观的认识标签 对于搜索引擎的抓取有好处
17.清除浮动的几种方式,各自的优缺点
1.使用空标签清除浮动 clear:both(理论上能清楚任何标签,,,增加无意义的标签)
2.使用overflow:auto(空标签元素清除浮动而不得不增加无意代码的弊端,,使用zoom:1用于兼容IE)
3.是用afert伪元素清除浮动(用于非IE浏览器)
Javascript
1.javascript的typeof返回哪些数据类型
Object number function boolean underfind
2.例举3种强制类型转换和2种隐式类型转换?
强制(parseInt,parseFloat,number)
隐式(== – ===)
3.split() join() 的区别
前者是切割成数组的形式,后者是将数组转换成字符串
4.数组方法pop() push() unshift() shift()
Push()尾部添加 pop()尾部删除
Unshift()头部添加 shift()头部删除
5.事件绑定和普通事件有什么区别
6.IE和DOM事件流的区别
1.执行顺序不一样、
2.参数不一样
3.事件加不加on
4.this指向问题
7.IE和标准下有哪些兼容性的写法
Var ev = ev || window.event
document.documentElement.clientWidth || document.body.clientWidth
Var target = ev.srcElement||ev.target
8.ajax请求的时候get 和post方式的区别
一个在url后面 一个放在虚拟载体里面
有大小限制
安全问题
应用不同 一个是论坛等只需要请求的,一个是类似修改密码的
9.call和apply的区别
Object.call(this,obj1,obj2,obj3)
Object.apply(this,arguments)
10.ajax请求时,如何解释json数据
使用eval parse 鉴于安全性考虑 使用parse更靠谱
11.b继承a的方法
12.写一个获取非行间样式的函数
function getStyle(obj,attr,value)
{
if(!value)
{
if(obj.currentStyle)
{
return obj.currentStyle(attr)
}
else
{
obj.getComputedStyle(attr,false)
}
}
else
{
obj.style[attr]=value
}
}
13.事件委托是什么
让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行!
http://www.webasily.com/?p=78 例子可见此链接
14.闭包是什么,有什么特性,对页面有什么影响
闭包就是能够读取其他函数内部变量的函数。
http://blog.csdn.net/gaoshanwudi/article/details/7355794 此链接可查看(问这个问题的不是一个公司)
15.如何阻止事件冒泡和默认事件
canceBubble return false
16.添加 删除 替换 插入到某个接点的方法
obj.appendChidl()
obj.innersetBefore
obj.replaceChild
obj.removeChild
17.解释jsonp的原理,以及为什么不是真正的ajax
动态创建script标签,回调函数
Ajax是页面无刷新请求数据操作
18.javascript的本地对象,内置对象和宿主对象
本地对象为array obj regexp等可以new实例化
内置对象为gload Math 等不可以实例化的
宿主为浏览器自带的document,window 等
19.document load 和document ready的区别
Document.onload 是在结构和样式加载完才执行js
Document.ready原生种没有这个方法,jquery中有 $().ready(function)
20.”==”和“===”的不同
前者会自动转换类型
后者不会
21.javascript的同源策略
一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合
22.编写一个数组去重的方法
function oSort(arr)
{
var result ={};
var newArr=[];
for(var i=0;i<arr.length;i++)
{
if(!result[arr])
{
newArr.push(arr)
result[arr]=1
}
}
return newArr
}